Um bei Magento 2 seinen eigenen Code ausführen zu können, ist es in den meisten Fällen ratsam ein Module zu erstellen. dieses kann je nach Anforderung überschaubar oder sehr umfangreich sein.
Hier beginnen wir erstmal mit einem ganz einfachen "HelloWorld"-Module mit den wichtigsten Dateien damit das Module im Magento-Core registriert ist und auch ausgeführt wird.
Tipp: Bei PHPStorm empfiehlt es sich das Plugin "Maginto" zu installieren, da man auf diese Weise die wichtigsten Dateien fehlerfrei zur Verfügung gestellt bekommt. Außerdem muss man Beispielsweise die "registration.php", welche immer gleich oder sehr ähnlich ist, nicht neu schreiben. (Beim Maginto Module wird zunächst auch ein Ordner "Setup" erstellt, welchen wir für das "HelloWorld"-Module erstmal nicht benötigen.)
Module selber erstellen
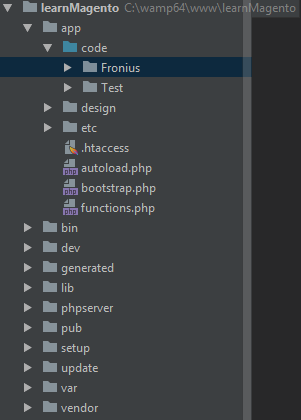
Um nicht gleich mitten im Geschehen zu landen beginnen wir erstmal from Scratch wie man so schön sagt und erstellen uns falls nicht Vorhanden unter dem "app" Ordner einen neuen Ordner den wir "code" nennen. Hier kommen in Zukunft unsere ganzen Module, Plugins, und was sonst noch zum Backend gehört hinein.
Um nun ein Module erstellen zu können erstellen wir uns einen neuen Ordner in unserem gerade hinzugefügten "code" Ordner. Der Name dieses Ordners spielt eine relative sekundäre Rolle. Wichtig ist jedoch zu wissen das dieser Ordner der sogenannte Namespace (in Magento als <Vendor> bezeichnet) unseres Modules ist.
In diesem Fall habe ich mich für den Namen "Fronius" entschieden. Aber natürlich ist dieser nicht verpflichtend, wie man beim darunterliegenden Beispiel "Test" sehen kann.
In diesen Ordner ("Fronius") kommen nun unsere Modules bzw. unser "HelloWorld"-Module. Also erstellen wir nun einen Ordner in unseren Namespace (<Vendor> Ordner) und benennen Ihn erstmal "HelloWorld" (dies ist jetzt unser <module> Name).
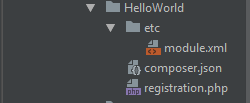
Nun haben wir die Ordnerstruktur bis zu unserem Module hergestellt, und können nun damit beginnen an unserem Module zu arbeiten.
Damit Magento 2 von unserem Module bescheid weis, sind 3 Dateien notwendig.
module.xml (enthält Name sowie Version des Modules, als auch die Abhängigkeiten zu anderen Modules)
Als erstes erstellen wir die "registration.php" in unserem Module Ordner und fügen folgenden code ein:
<?php
\Magento\Framework\Component\ComponentRegistrar::register(
\Magento\Framework\Component\ComponentRegistrar::MODULE,
'<Vendor Name>_<Module Name>',
__DIR__
);
Als nächstes erstellen wir uns einen Order "etc" in unserem Module Ordner. Hier kommt nun die "module.xml" Datei rein, welche wir gleich erstellen und folgenden code einfügen:
<?xml version="1.0"?>
<config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:noNamespaceSchemaLocation="urn:magento:framework:Module/etc/module.xsd">
<module name="<Vendor Name>_<Module Name>" setup_version="2.0.0">
</module>
</config>
Als nächstes müssen wir den urn-Link generieren lassen. Dies geschieht im Terminal mit folgenden Befehl:
php bin/magento dev:urn-catalog:generate .idea/misc.xml
Zu guter letzt erstellen wir die "composer.json" Datei in unserem root Verzeichnis des Modules (also nicht im "etc" Ordner sondern bei der "registration.php"), und fügen folgendes ein:
{
"name": "fronius/module-helloworld",
"description": "N/A",
"require": {
"php": "~5.5.0|~5.6.0|~7.0.0",
"magento/framework": "100.0.*"
},
"type": "magento2-module",
"version": "1.0.0",
"license": [
"OSL-3.0",
"AFL-3.0"
],
"autoload": {
"files": [
"registration.php"
],
"psr-4": {
"<Vendor Name>\\<Module Name>\\": ""
}
}
}
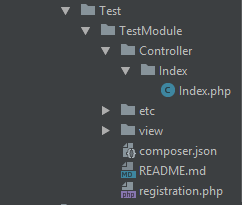
Nun haben wir das Grundgerüst für unser Module erstellt und unsere Ordnerstruktur sollte wie folgt aussehen:
Natürlich ist das Spiel noch nicht zu Ende, denn es fehlen noch ein paar Befehle.
Um eine Liste mit den aktiven und inaktiven Modulen zu erhalten:
php bin/magento module:status
Hier sollte nun unser Module bei der Liste der disabled modules aufscheinen. Um dieses nun zu aktivieren führen wir folgenden Befehl aus:
php bin/magento module:enable <Vendor Name>_<Module Name>
gefolgt von einem setup:upgrade
php bin/magento setup:upgrade
HelloWorld im frontend ausgeben
Bisher haben wir lediglich ein Module erstellt und es beim Magento-Core registriert. Jedoch hat unser Module keinerlei Funktionalität. Damit es sich aber "HelloWorld"-Module nennen darf, soll es auch HelloWorld im frontend ausgeben.
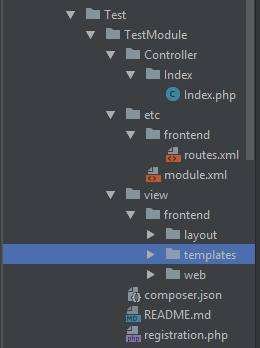
Hierzu müssen wir noch ein paar Schritte machen. Als erstes erstellen wir einen neuen Ordner "Controller" in unserem Module Ordner. Darunter noch den Ordner "Index" und in diesen Ordner eine "Index.php" Datei.

Mit folgendem Code:
<?php
namespace <Vendor Name>\<Module Name>\Controller\Index;
use Magento\Framework\App\Action\Action;
use Magento\Framework\Controller\ResultFactory;
class Index extends Action
{
/**
* Execute action based on request and return result
*
* Note: Request will be added as operation argument in future
*
* @return \Magento\Framework\Controller\ResultInterface|ResponseInterface
* @throws \Magento\Framework\Exception\NotFoundException
*/
public function execute()
{
/** @var \Magento\Framework\View\Result\Page $page */
$page = $this->resultFactory->create(ResultFactory::TYPE_PAGE);
return $page;
}
}
Vorsicht! Der Namespace auf das jeweilige Module angepasst werden.
Im Anschluss erstellen wir den Ordner "frontend" in unserem "etc" Verzeichnis. hier kommt unseres "routes.xml", welche für das Routing verantwortlich ist hinein.
code:
<?xml version="1.0"?>
<config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:noNamespaceSchemaLocation="urn:magento:framework:App/etc/routes.xsd">
<router id="standard">
<route id="" frontName="">
<module name="<Vendor Name>_<Module Name>"/>
</route>
</router>
</config>
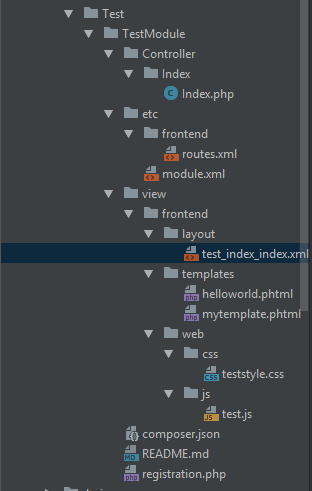
Fast geschafft! Nun benötigen wir nurnoch ein template und ein layout file. Hierzu erstellen wir den Ordner "view" in unserem Module. Darin den Ordner "frontend" und hier wiederum 2 Ordner "layout" und "template".
Als nächstes erstellen wir die Datei "helloworld.phtml" in unserem "template" Ordner.
<h1>Hello World</h1>
<p>This is my first and awesome magento 2 module.</p>
Zu guter letzt noch die Datei "<Module Name>_index_index.xml" in unserem "layout" Ordner.
<?xml version="1.0"?>
<page layout="1column" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<head>
<css src="/Test_TestModule::css/teststyle.css"/>
<script src="/Test_Testmodule::js/test.js" />
</head>
<body>
<referenceContainer name="main.content">
<block class="Magento\Framework\View\Element\Template" name="testTemplate"
template="Test_TestModule::mytemplate.phtml" />
</body>
</page>
"<head></head>" wird hier an sich nicht benötigt. Aber ich lasse es erstmal drinnen, damit man gleich sieht wie man css & js Datein hinzugügt.
Diese würden in den "web" Ordner wie folgt kommen.
Und voilà sind wir fertig mit unserem Module!